Adding a particle or animated background to your project shouldn’t be too complex, since there are a variety of pre-built components and libraries out there that make this quick and simple. Rather than coding the logic for the animation itself, why not make use of a pre-built animation? We’ll be taking a look at eight amazing animations you can add to your project right now! Let’s get started!
1. React Particle Animation
The first resource I’d like to share is this NPM package, which adds a beautiful line-linked particle animation to your site! You can see a preview of what it looks like in the image below, featuring a beautiful line-linked constellation effect! If you’d like to add this to your React project, all you need to do is install the package and then import it into your project. You can follow the steps in the official page for more information.
2. Gradient With Particles
Gradients can be combined with animated particles for a beautiful effect! In this list, I’ve included multiple examples, and one of my favourites consists of flickering particles on a blue-purple background. This is available as part of Isotope UI’s background pack. You could create multiple variations by trying out different color palettes, such as by combining bright, zesty colors together, or cool tones such as blues and purples. There are also lots of particle configurations that you could try out too, from rising bubbles to moving squares and so much more.
3. Moving Shapes
Another background that’s available on the Particles.js website consists of moving hexagons. This type of effect could be used for lots of use cases, including banners, landing heros and much more. Be sure to try experimenting with various shapes, as well as trying out various background colors too. There are so many cool variations you could make! This effect is created with Particles.js, but you can use the react-tsparticles NPM package for adding these particles effects to your React project. Simply copy and paste the Particles.js config into the options prop for the Particles component, and you’re good to go!
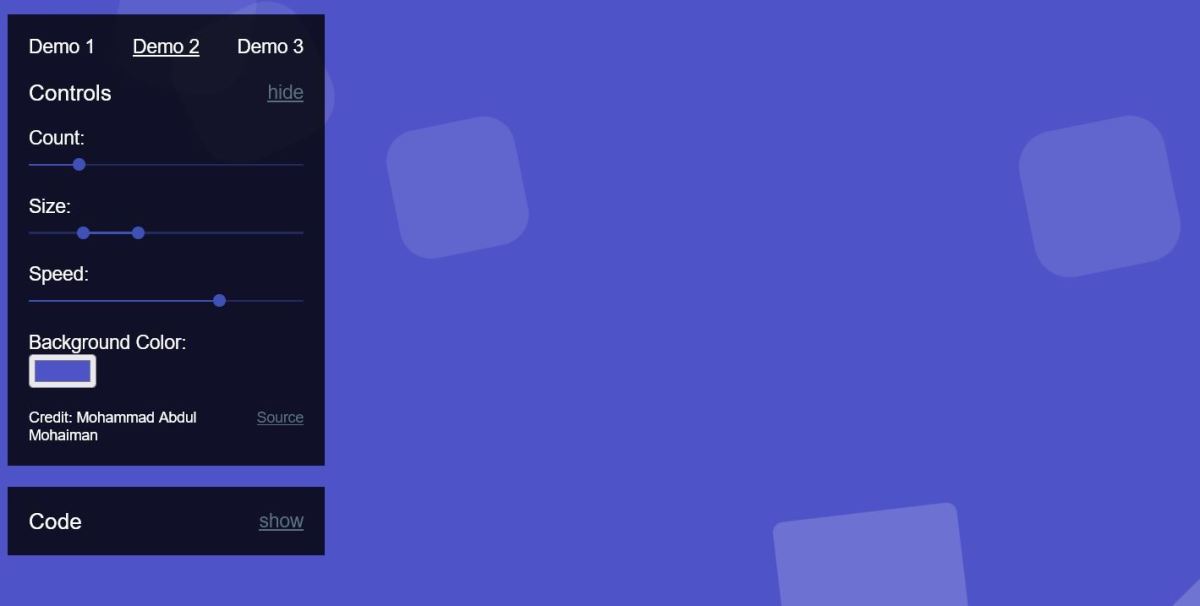
4. Animated Shapes
This generator allows you to create and customize your very own animated backgrounds! One of my favourite templates available is the one shown below, which has a series of cool moving shapes! These slowly rise upward to create a fun animated effect, which would look great in a variety of landing pages and so forth. I’d definitely recommend trying out the tool as it is quite intuitive to use overall. There are other demos and templates available too, which can be customized to create backgrounds suited to your use case.
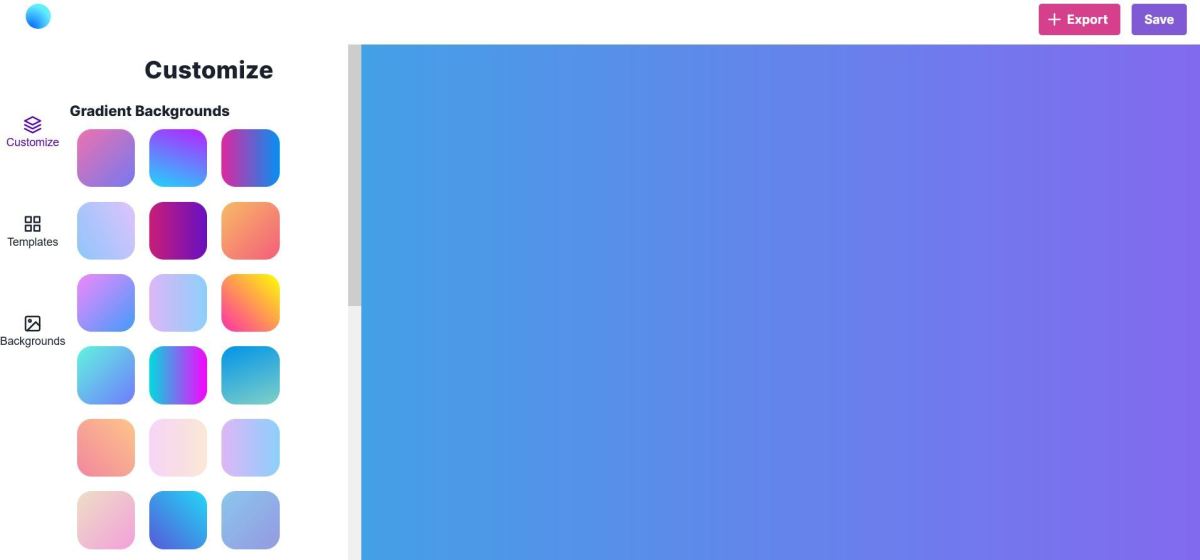
5. Animated Gradient
Another cool animation effect is an animated gradient, where the colors slowly morph and transform into other tints and variations. It’s quite a cool effect overall, and would look fantastic in a variety of contexts, from landing heros to signup screens and so much more. This would also look fantastic in web apps too! You can use Inixia to create your very own animated gradient effects. Simply choose your favourite option from the left sidebar and then export the markup and code required.
Best React Animated Backgrounds
6. Animated Constellation Particles
The next background we’ll be taking a look at is an animated constellation background, with a series of particles interlinked by silver-gray links. You can see an example of this background in the GIF below. This background is available as part of Isotope UI’s background pack, which is linked in the previous section. You could quickly create cool variations of this background by trying out different colors and tints. Overall, this could be a great backdrop to a landing page, or it could be used as the background for a login screen.
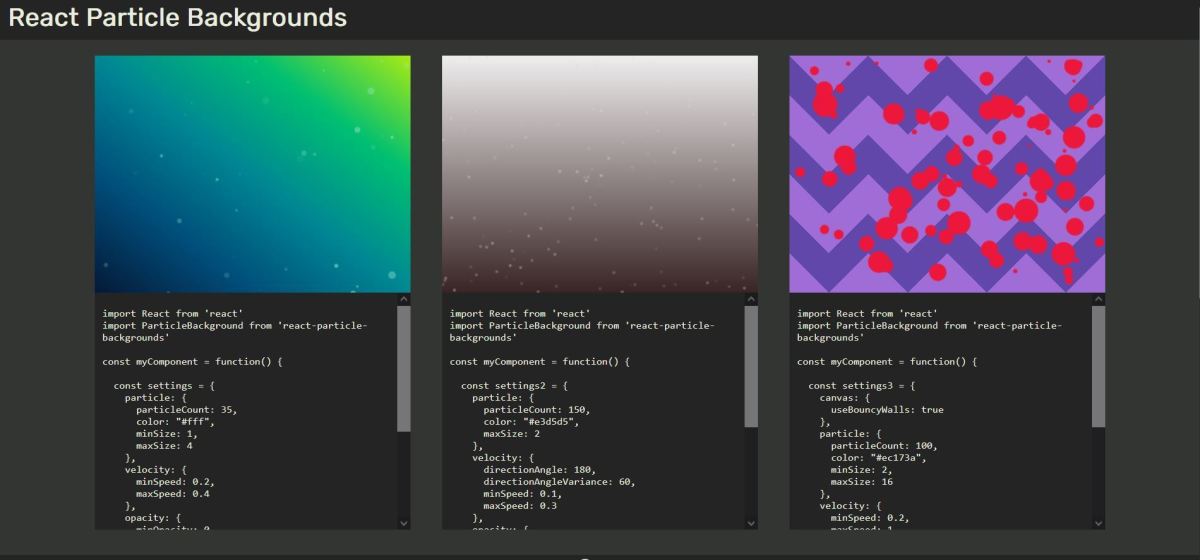
7. React Particle Backgrounds
This NPM package has a variety of cool React particle backgrounds, as shown in the image below! You can choose from an array of beautiful animations, including bubble effects, backgrounds with gradients and so much more. When you find a background you’d like to use in your project, simply copy the code underneath the background and follow the steps in the Readme of the NPM package page.
8. SVG Waves and Particles
SVG waves can make for cool page dividers, and if you’d like to add a cool twist to your site, I’d definitely recommend trying one out by simply generating the markup for an SVG wave and then adding it to your site. You could also add an animated particle effect (see the previous items in this list for examples) and then add it behind the SVG wave, as shown in the image below! I’ve written an article on SVG wave generators, if you’d like to create your very own waves to add as page dividers to your web apps and pages.
Hopefully You’ve Discovered Some Fantastic React Animated Backgrounds!
Thanks very much for reading, hopefully you’ve discovered some great animated backgrounds that you can add to your React project! These would make for fantastic additions to a variety of pages, suited to different use cases, including login forms, loading screens and so much more! Adding an animated background to your project shouldn’t be too difficult, since there are a variety of components and libraries out there to help make this quick and simple. Do you have any other particle backgrounds you’d like to recommend? Be sure to let me know down in the comments section below, as I’d love to discover new types of backgrounds and libraries for creating these in React! Thanks again for reading, and wishing you the very best with adding an animated React background to your project! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.