Creating an SVG wave shouldn’t be too complex or difficult, since there are plenty of tools to help you generate and export these waves super quickly. Let’s get started!
1. SVG Generator for Waves
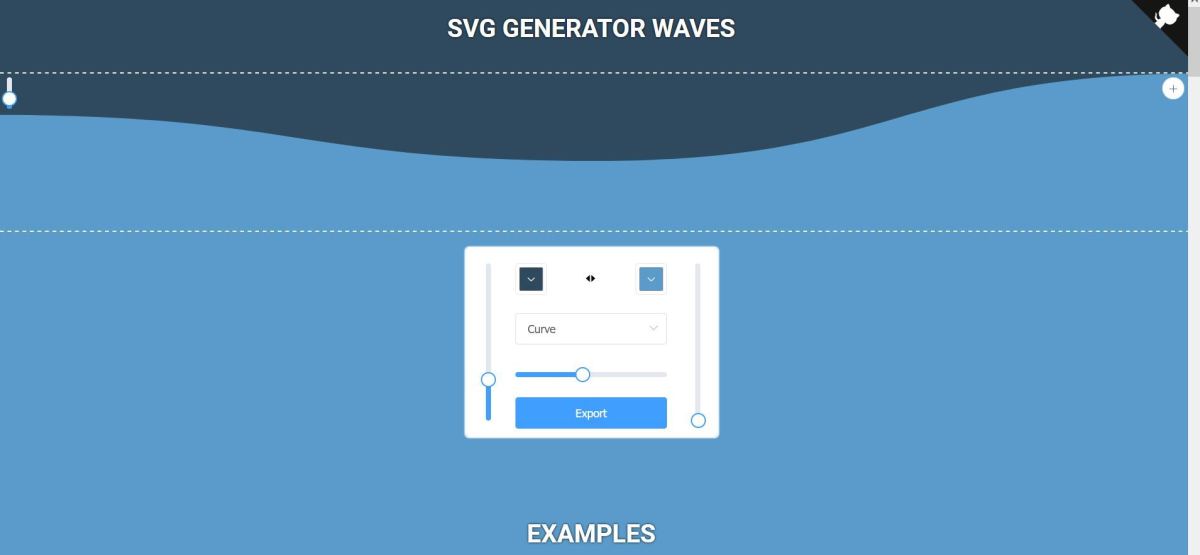
This tool makes it quick and easy to generate and export super cool waves. You can also customize the background color of the design also, as well as the wave color. Plus, you can alter or update the shape of the wave too! The interactive demo allows you to see your updates in real-time so that you can tweak the wave to suit how you’d like it to look. Once you’ve created the wave you’d like to include in your design, simply export it and you’ll be provided with the SVG and CSS to paste into your project.
2. Isotope UI
If you’d like to add an animated particle backdrop or mesh gradient to your site, alongside an auto-generated SVG wave, then I’d recommend Isotope UI’s background pack. These backgrounds could be used in so many contexts, from landing pages to hero banners. You could also update the gradient for the background to match the design of your site too! If you want to quickly generate amazing, animated backgrounds and have an SVG wave automatically included, then I’d definitely recommend taking a look at this pack!
3. Softr
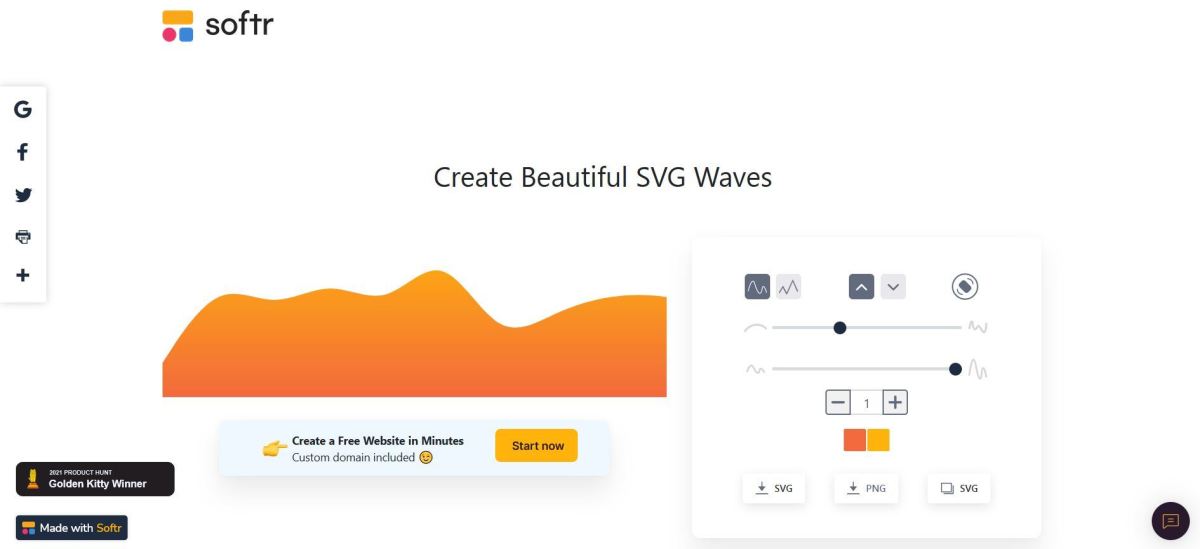
Softr’s wave generator allows you to generate and export amazing waves to use in your designs. You can customize the colors, and even include a gradient within the wave also! Isotope UI The web app also makes it quick and easy to invert the colors too, which can provide an excellent variation of the design. You can also customize the height and width of the wave also, which can be quite useful if you want to change the dimensions. The dice icon also allows you to randomize the waves generated too, so if you’d like to view new wave designs, just click this icon. Overall it’s a great tool with lots of customization options to try out!
4. Get Waves
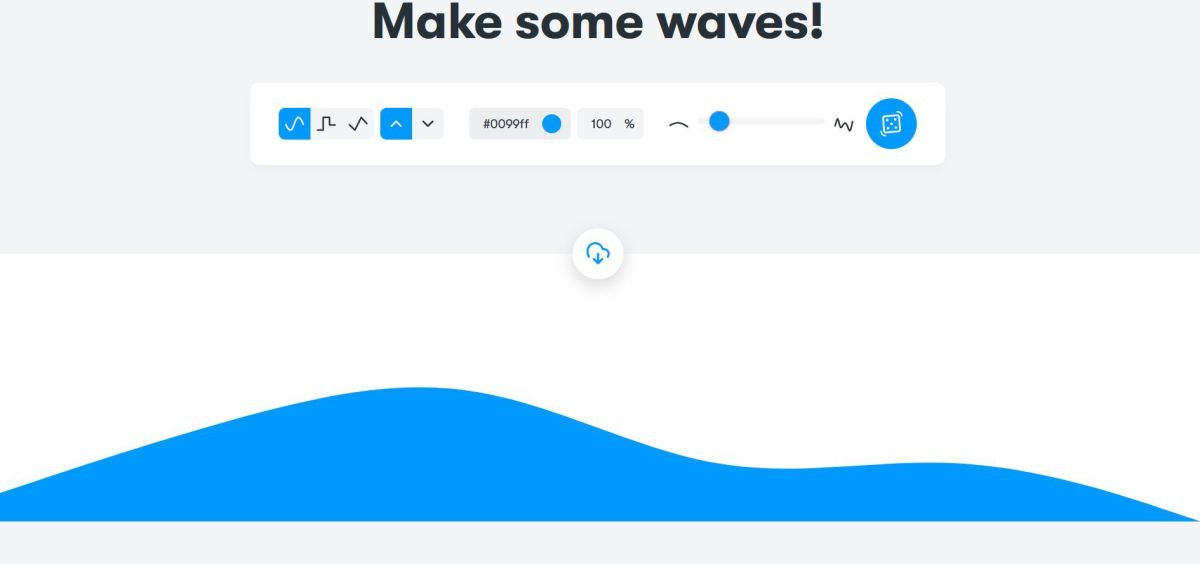
The next tool I’d recommend is Get Waves, which is an excellent tool for generating amazing waves to add to your project. You can also customize the look and feel also, which is great if you want to update the shape and so on. For instance if you want to change the wave color to green or pink, this can be done by selecting a new color from the options. Or you can randomize the shape of the wave by clicking on the dice icon too! There are all sorts of variations you can generate with this tool, and I’d really recommend trying it out to see the amazing waves it creates!
Best SVG Wave Generators
5. BgJar
BgJar is another great tool that you can use to generate and export SVG wave backgrounds. The tool also allows you to customize your waves too, such as by updating the colors of the wave as well as the background color of the design. SVG waves can be used for a variety of use cases, including as page dividers or as the end section to a landing hero. They have been quite popular in the web design world for some time now! Of course, if you’re looking for other types of cool backgrounds, then be sure to explore the different types available. From meteor effects to animated shapes, there are so many fun backgrounds available! However if you wish to use the designs for free, you will need to check the license first, as currently you need to provide attribution back to the site. If you provide payment and purchase a license, this isn’t necessary. Be sure to check the license first however that being said.
6. Shuffle Dev
Shuffle Dev has a fantastic wave generator that you can use to create and export cool assets for your project. You can also customize the background and wave colors too! Be sure to try out various different colors to create unique designs that you can then export. The web app is very intuitive to use overall and has a great user experience. The web app makes it easy to generate lots of randomized variations and different types of waves. Simply cycle through these to find the waves you’d like to include in your project. You’ll find a screenshot of it below, featuring a blue wave I created using the tool. I really love how quick and seamless it is to generate waves, and the user experience of this site is excellent.
Hopefully You’ve Discovered Some Fantastic SVG Wave Generators!
Thanks very much for reading this guide to some of the best SVG wave generators available! I hope you’ve found some super useful tools you can try out in order to export and generate waves to add to your project. Rather than manually creating SVG wave assets, I’d recommend trying out the various tools available online to create and generate them more quickly and easily. It can help speed up the time to create one immensely, which is why I’m very glad these types of tools are available! Thanks again for reading, and wishing you the very best with adding cool SVG waves to your web project! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.